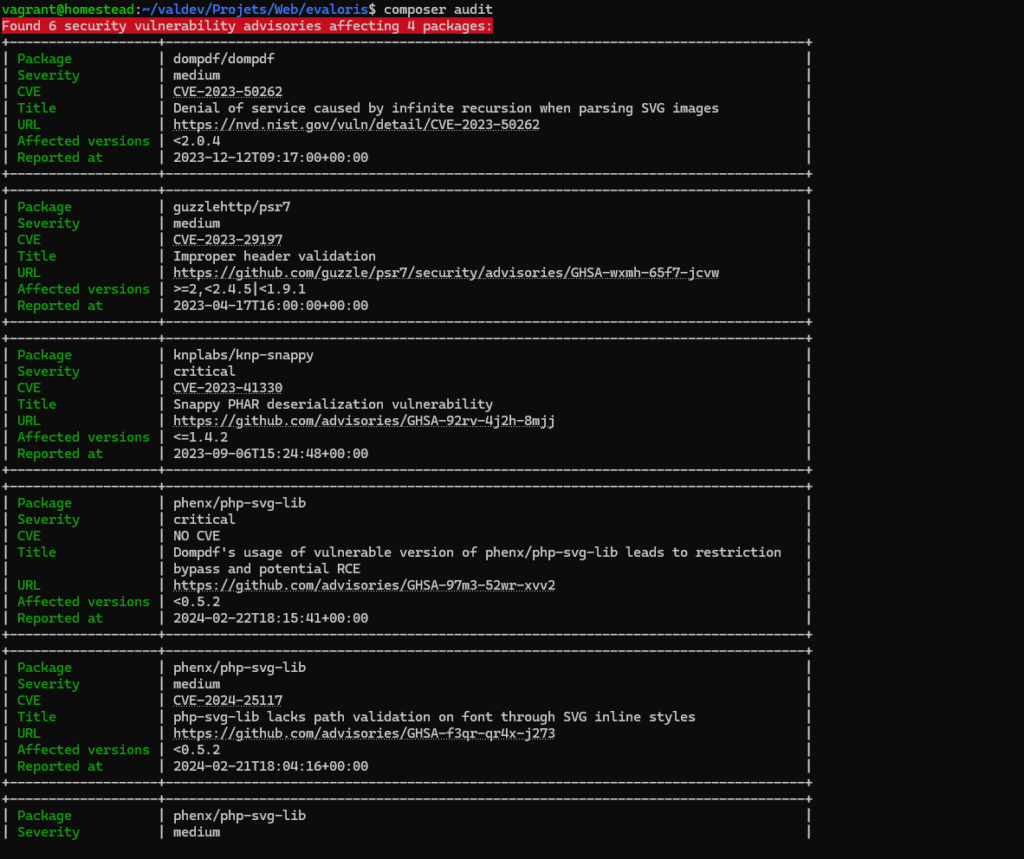
J’ai beau connaître composer depuis quelques années, j’en apprend encore aujourd’hui. Composer, l’outil de gestion de dépendances PHP, a introduit une fonctionnalité essentielle pour la sécurité : l’audit des packages. Dans cet article, nous explorerons en détail ce qu’est l’audit des packages, comment l’utiliser et pourquoi il est crucial pour la sécurité de vos projets.
Maintenance du Code PHP : lib à utiliser
L’amélioration et la maintenance du code PHP sont des aspects cruciaux du développement logiciel, visant à garantir la fiabilité, la performance et la pérennité des applications. Pour ce faire, l’utilisation de bibliothèques bien choisies joue un rôle essentiel. Ces librairies offrent des fonctionnalités prêtes à l’emploi, facilitant le développement, la gestion des dépendances, et assurant
Définition de PHP_VERSION_ID
En PHP, la constante PHP_VERSION_ID est une constante pré-définie qui représente la version courante de PHP sous forme d’un nombre entier. Cela facilite les comparaisons de versions dans le code, car vous pouvez simplement comparer les valeurs numériques plutôt que de manipuler des chaînes de caractères. Le format de la valeur PHP_VERSION_ID est le suivant
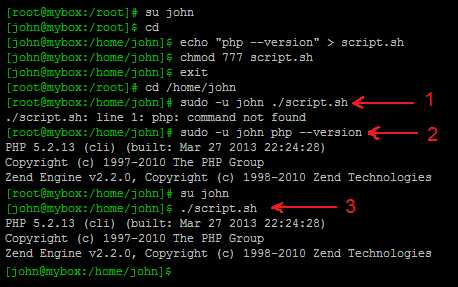
Changer de version de PHP en Bash
Retour d’expérience de développeur PHP sous Linux.Le besoin de base était de pouvoir switcher de version de PHP en quelques secondes. Personnellement, j’ai 4 versions de PHP en parallèle sur mon Ubuntu 7.4, 8.0, 8.1 et 8.2), et pour faire un switch, j’avais quelques commandes Bash.Les problèmes que j’avais étaient les suivants : J’ai voulu
Message d’alerte sous Symfony
Symfony est le Framework PHP le plus connu et le plus complet du marché. J’ai l’occasion de souvent l’utiliser, au gré de mes missions, et j’apprends toujours des choses dessus. Dernièrement, en créant un espace d’administration sur un projet SF, je devais ajouter un système d’alerte en 2 étapes. Étape 1 : l’ajout des messages