 Aujourd’hui, je vais vous présenter un outil qui vous fera gagner du temps dans la création de vos Google Map : google map builder.
Aujourd’hui, je vais vous présenter un outil qui vous fera gagner du temps dans la création de vos Google Map : google map builder.
C’est un outil en ligne qui permet de générer en quelques clics le code de carte « Google Map » simple.
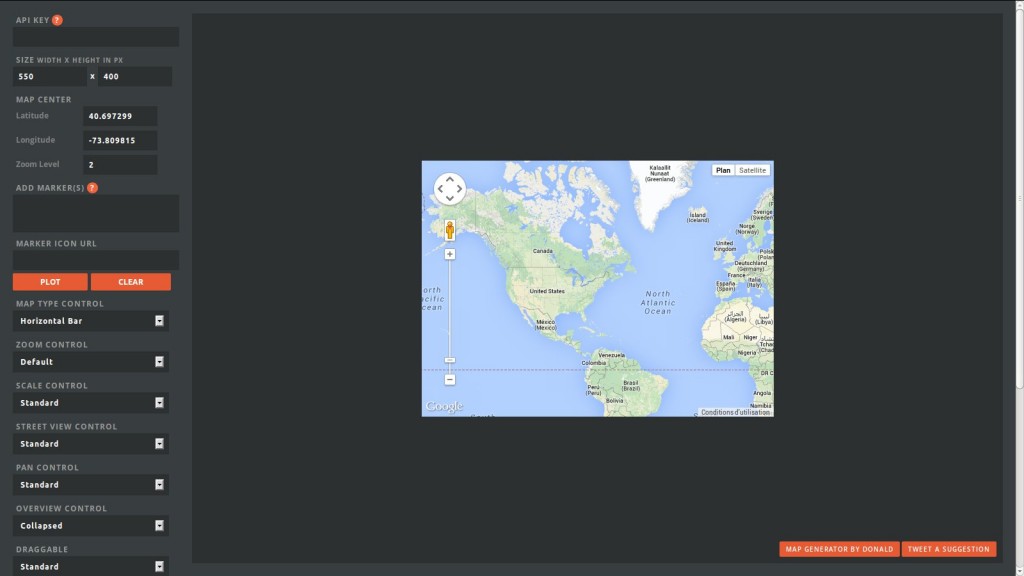
L’outil est divisé en deux parties distinctes. La colonne de gauche contient les fonctionnalités que l’on peut modifier, tandis que la partie centrale contient notre « Google Map« .
Voici le visuel de l’outil :

Grâce à Google Map Builder, on peut modifier les fonctionnalités les plus simple d’une Google Map, voici la liste d’une partie de ces fonctionnalités :
- Taille de la carte
- Zoom (qui va de 0 à 21)
- Mise en place d’un (ou plusieurs) marqueur(s) à partir d’adresse
- Choix du marqueur
- Activation ou non des différents effets par rapport à la carte (drag, double clic, et zoom avec molette de la souris)
- Choix des styles de la carte
- Etc…
J’avais parlé du site snazzymaps dans un de mes précédents articles : Snazzy Maps – jeux de couleur pour Google Maps
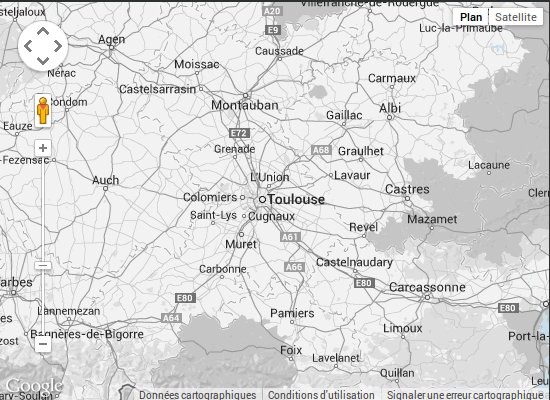
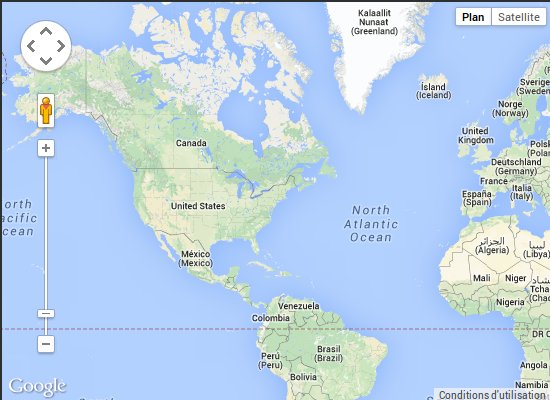
L’outil dispose des styles du site snazzymaps et permet de modifier le style de votre Google Maps en un clic.
Voici deux exemples de style :


Après avoir modifié les fonctionnalités que vous voulez, vous pouvez générer le code et l’ajouter sur votre site.
En espérant que cet outil puisse vous être utile.

Laisser un commentaire