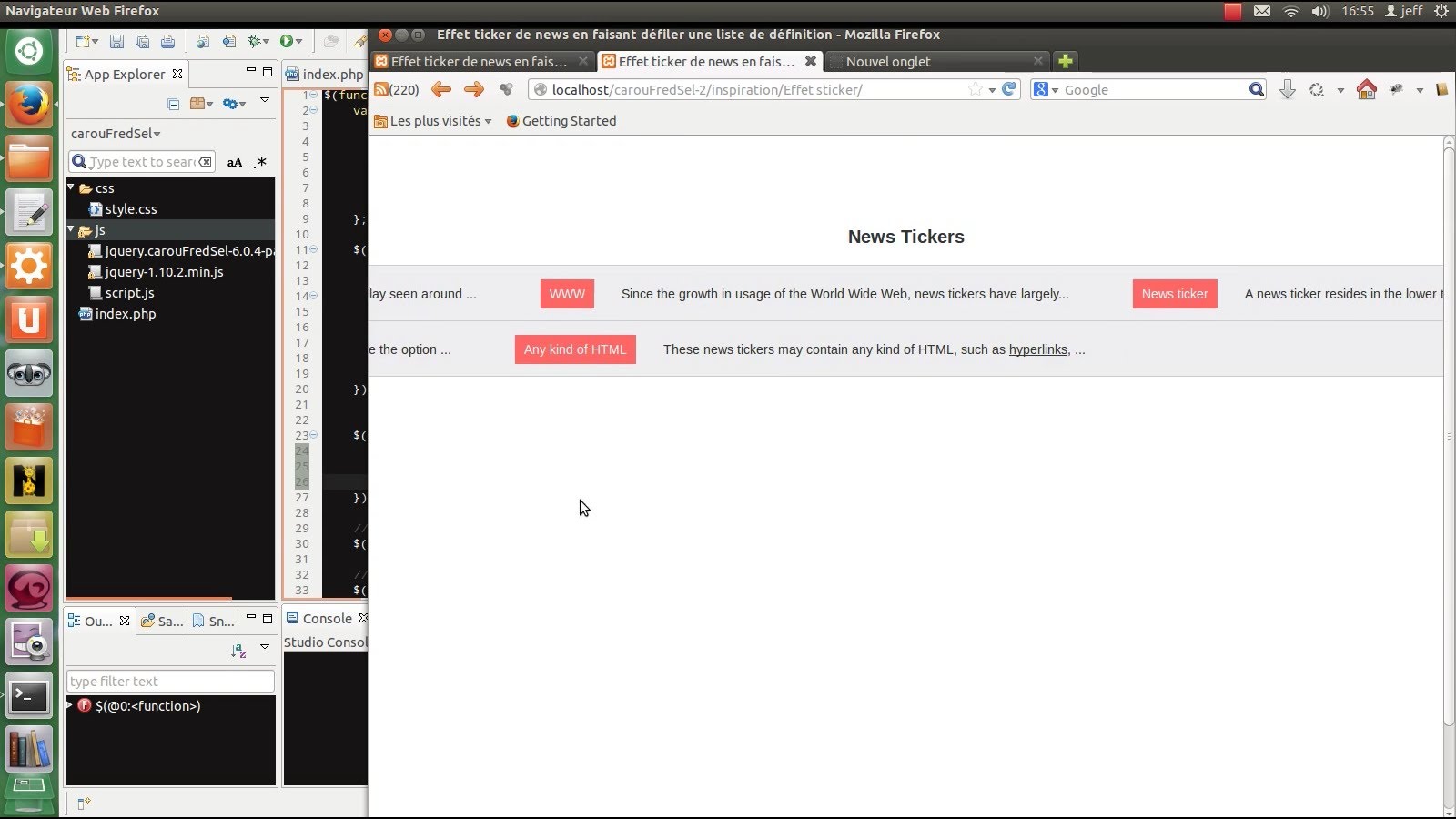
Comme je vous l’ai déjà montré avec CarouFredSel, il est possible d’intégrer de l’HTML et du texte dans les carrousels.
Dans cette exemple, il n’y a aucunes images. C’est juste un texte défilant comme on peut le voir dans les journaux télévisé.
Le script correspondant à ce tutoriel est visible sur la page de téléchargement
Catégorie : Langages Web
langages Web
-

CarouFredSel – faire un texte défilant
-

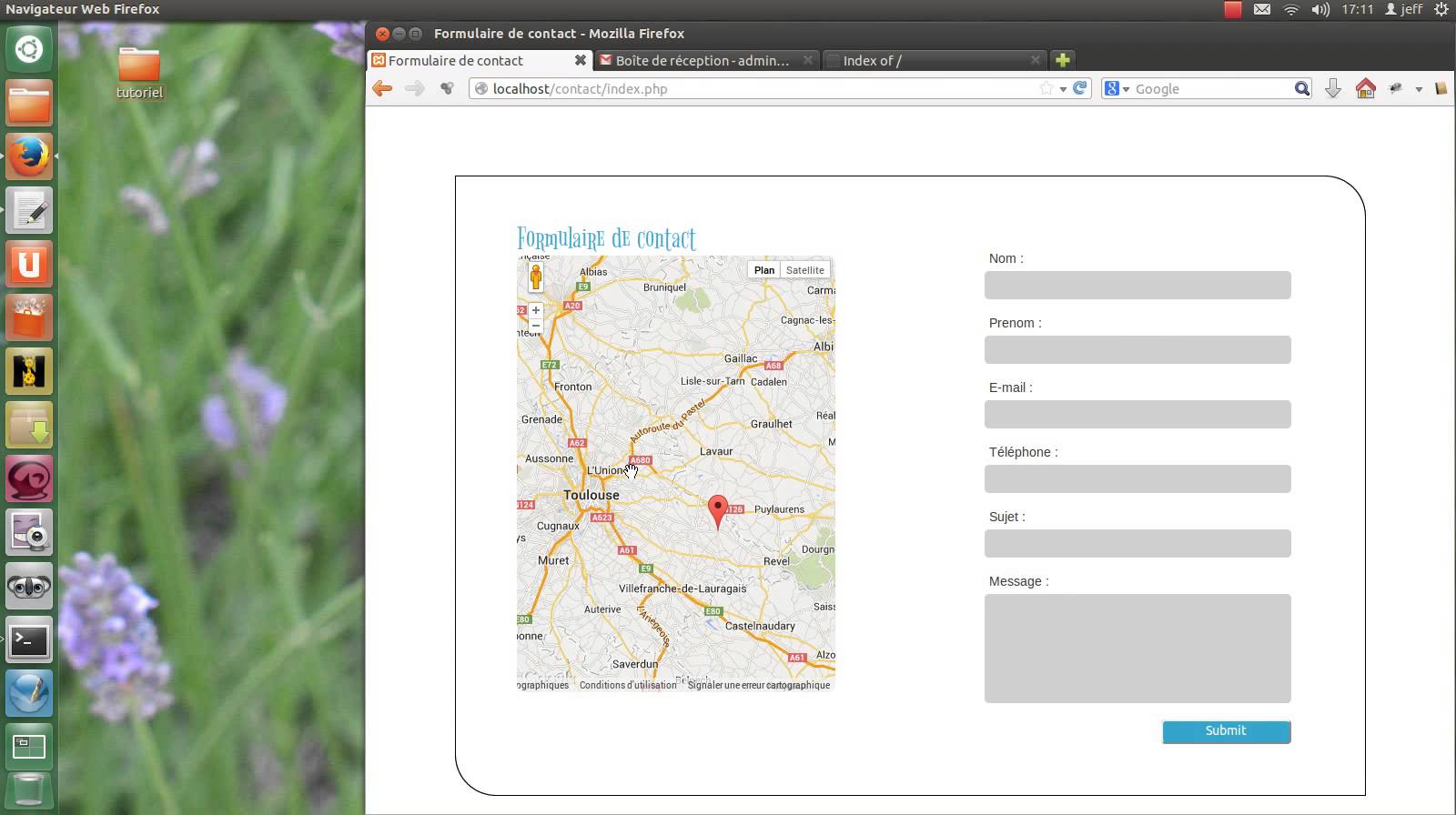
Formation sur la création d’un formulaire de contact
 J’ai élaboré une formation complète sur la création d’un formulaire de contact.
J’ai élaboré une formation complète sur la création d’un formulaire de contact.Cette formation compte 5 étapes distinctes :
la partie HTML
la partie CSS
la validation des données en Javascript
une Google Maps
la partie PHP (validation des données et envoie d’email).Voici cette formation en vidéo :
Vous pouvez aussi retrouver cette formation dans la partie formation
-
3 techniques pour bannir des plages d’adresses IP
 Si vous administrez vous-même votre site web, il est possible que vous ayez déjà eu des problèmes de spams.
Si vous administrez vous-même votre site web, il est possible que vous ayez déjà eu des problèmes de spams.
En poussant les vérifications plus loin, ces spams viennent souvent d’un même groupe d’IP.J’ai recensé 3 techniques qui permettent de bannir des plages entières d’adresse IP.
GEOIP_COUNTRY_CODE (htaccess)
La première technique consiste à utiliser le GEOIP_COUNTRY_CODE avec le htaccess. C’est une technique qui permet de bloquer les adresses IP de tout un pays.
Prenons l’exemple ci-dessous :SetEnvIf GEOIP_COUNTRY_CODE DE BlockCountry SetEnvIf GEOIP_COUNTRY_CODE RU BlockCountry Deny from env=BlockCountry
C’est une solution donné par OVH, ce code bloque les accès de l’Allemagne (DE), et de la Russie (RU).
Si vous voulez plus d’infos, voici le lien de la page d’OVH.
Après vérification, la page OVH n’existe plus, mais la technique marche encore.Bannissement par masque de sous-réseau (htaccess)
Si vous voulez bannir une plage d’adresse IP plus spécifique avec une adresse de début et une de fin, vous pouvez utiliser le calcul par masque de sous-réseau.
Pour utiliser cette technique, 2 solutions possible :- Connaître la manière de calculer un masque de sous-réseau.
- Utiliser un outil qui fait lui-même ce calcul.
Voici un outil qui le fait très bien : monadresseip
Vous lui donnez les adresses IP de début et de fin et il vous donne un code à insérer dans votre htaccess.
C’est une technique qui peut vous sauver la vie sans forcément bloquer trop d’adresses IP.Voici un exemple de code bloquant toutes les ip de 5.1.1.1 à 5.255.255.255
<Files *> order allow,deny allow from all Deny from 5.1.1.1/255.1.1.1 </Files>
bannissement par code php
Il est aussi possible de faire un bannissement grâce à du code PHP. C’est très utile quand vous ne pouvez pas utiliser de htaccess.
Il suffit de prendre le code ci-dessous :
$ipDebut = ip2long('5.1.1.1'); $ipFin = ip2long('5.255.255.255'); $ipAbloquer = ip2long($_SERVER['REMOTE_ADDR']); if (($ipAbloquer >= $ipDebut) && ($ipAbloquer <= $ipFin)){ header('HTTP/1.1 403 Forbidden'); //header('Status: 403 Forbidden'); exit(); }Vous intégrer les adresses IP de départ et de fin, le code PHP va bloquer toutes les IP se situant entre les 2.
-

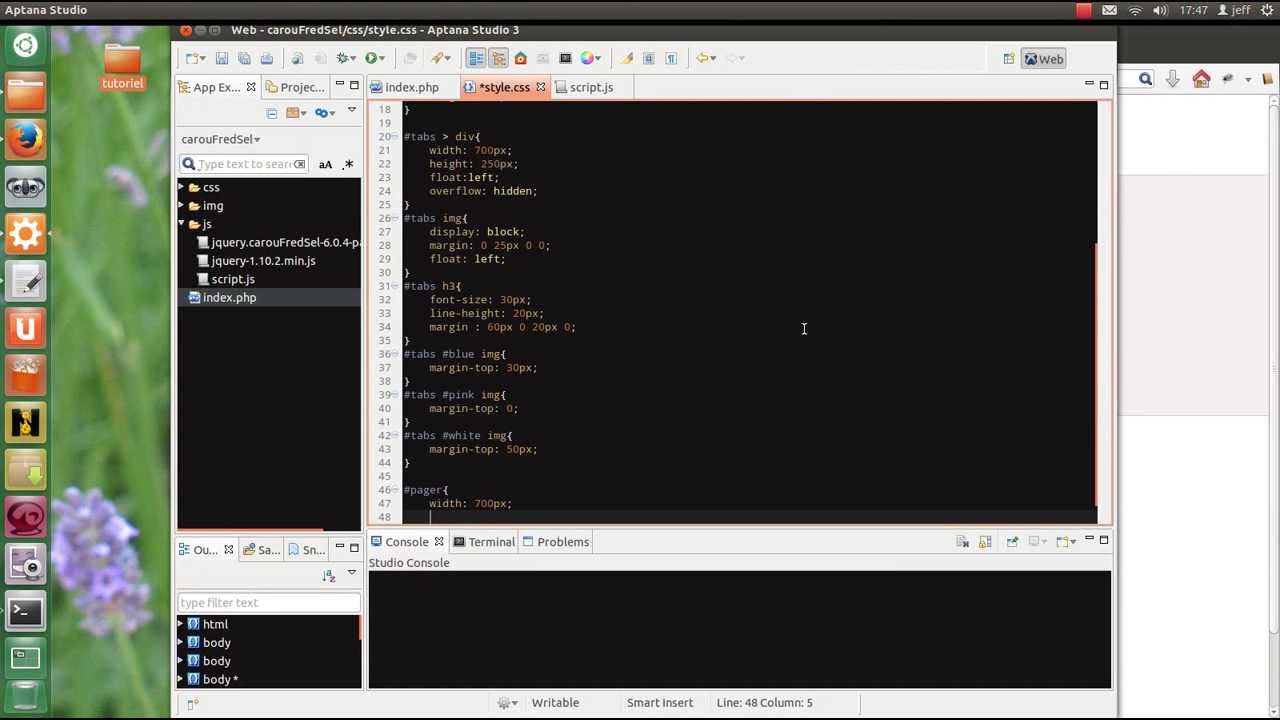
CarouFredSel – carrousel à onglets non-circulaire
CarouFredSel est un plugin assez souple en ce qui concerne la création de carrousel.
Avec du CSS et quelques lignes de Javascript, on peut dévier de sa fonction première et créer des carrousel à onglets non-circulaire.
Si vous voulez faire des expériences avec le script, récupérez-le sur la page de téléchargement.
-

CarouFredSel – item individuel
Avec carouFredSel, nous pouvons créer des carrousels faisant défiler plusieurs images individuellement de haut en bas, et de manière asynchrone.
Dans mon exemple, je fais défiler 3 images à la fois, et on les voit défiler individuellement.Voici la vidéo de mon exemple :
Vous pouvez récupérer le script sur la page de téléchargement.