 Introduction
Introduction
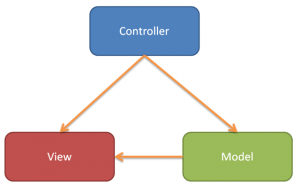
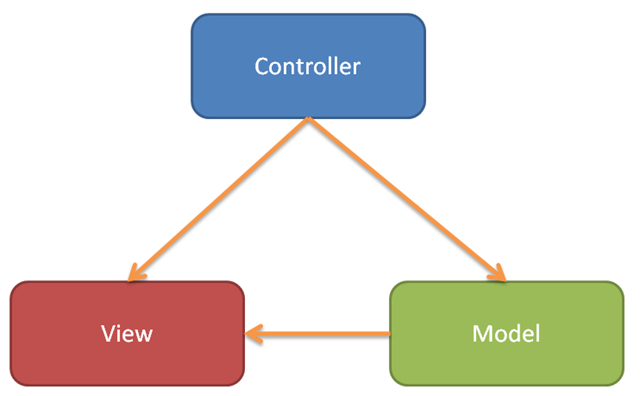
Comme je le disai dans l’article CodeIgniter : les 5 composants, CodeIgniter est basé sur le modèle de développement MVC (Modèle-Vue-Contrôleur).
Le MVC est une approche logicielle qui sépare la logique de l’application de la présentation. Dans la pratique, il permet à vos pages Web de contenir des scripts minimes, puisque la présentation est distinct du script PHP.
le MVC
CodeIgniter a une approche assez libre du MVC sur 2 points particuliers.
Le premier point est que la partie Modèle n’est pas obligatoire.
Le deuxième point est que la partie Vue peut contenir du PHP (alors qu’elle devrait contenir que de l’HTML).
Si vous n’avez pas besoin de la complexité de la partie Modèle, vous pouvez l’ignorer et construire votre application avec juste les parties contrôleurs et vues.
CodeIgniter vous permet également d’intégrer vos propres scripts, et même de développer des bibliothèques de base pour le système, vous permettant de travailler d’une manière qui fait le plus de sens pour vous.
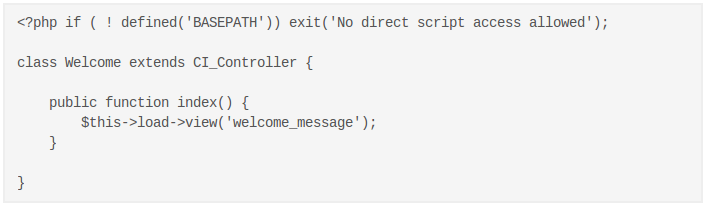
Les contrôleurs sont appelé en premier pour plusieurs raisons.
1) La raison la plus importante est que les URL sont construite à partir de ces classes, et des méthodes contenues dans ces mêmes classes.
Cela veux dire que l’URL http://domain.fr/blog/category, est construite à partir du contrôleur blog et de la méthode category.
De base sous Code-Igniter, l’URL ci-dessus devrait ressembler à celle-ci :
http://domain.fr/index.php/blog/category
Mais il y a la possibilité d’enlever le index.php des URLS. Je l’avais expliqué dans un article du même nom : CodeIgniter : enlever le index.php de l’URL.
2) Ensuite, les contrôleurs permettent d’autres choses comme l’appel des composants (bibliothèques, helpers, vues, modèles, etc…), la vérification des formulaires et de la partie administration, etc…
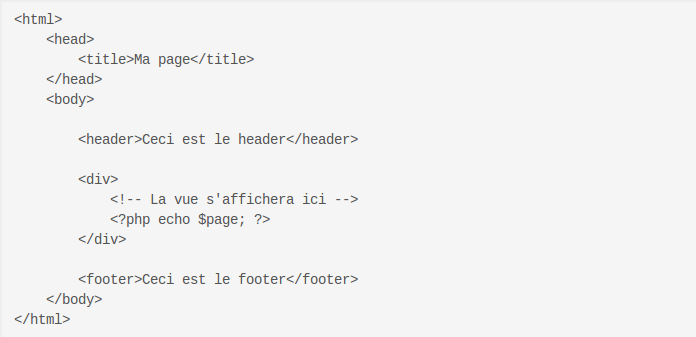
Les vues ont pour rôle de donner les informations aux visiteurs, via le navigateur. Ces vues sont principalement de l’HTML, et un peu de PHP. Je vous montrerai, dans un autre article, comment mettre un moteur de template comme Twig. Vous pouvez créer toutes les pages HTML que vous voulez avec ce framework, il n’y a aucune limitation.
De plus, il est possible de mettre plusieurs vues par contrôleurs, et par méthodes.
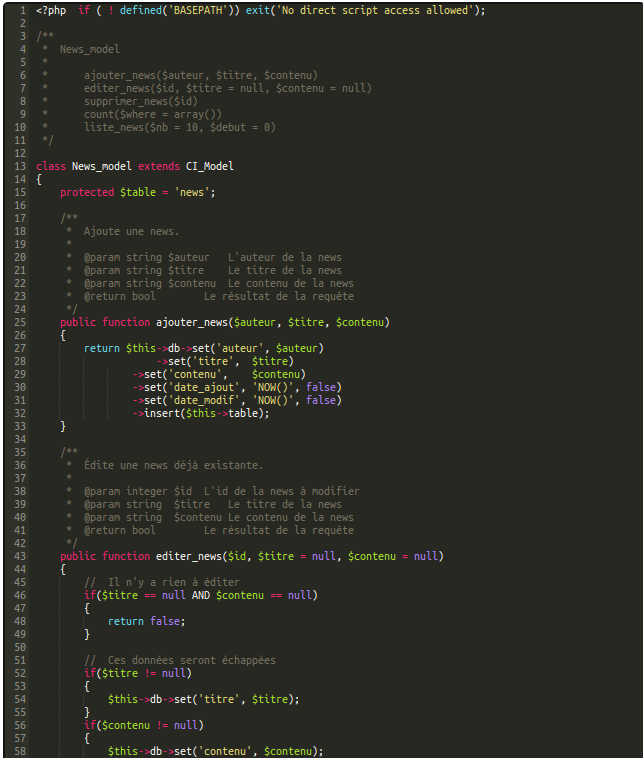
Maintenant que nous avons vue les deux premières parties, voici la dernière : les modèles. C’est la partie faisant la relation entre les contrôleurs et la base de données.
Les fonctionnalités les plus courantes dans les modèles sont celles du CRUD (Create, Read, Update et Delete). Ce sont les fonctions les plus basique des bases de données (ajouter, modifier, supprimer…), mais il est possible d’en avoir plus (count, etc…).
Ces fonctions envoient donc les données des requêtes, vers les contrôleurs dans différents formats (brut, json, XML, …).
Conclusion
Avec le MVC, vous connaissez 3 des 5 composants de CodeIgniter. les deux autres composants ne sont pas plus compliqué.
Si vous avez assez d’expérience avec PHP, alors vous n’aurez rien à craindre. Sinon, je vous propose de vous former un peu plus sur l’orienté objet en PHP5 (et aussi en PHP7).




Laisser un commentaire