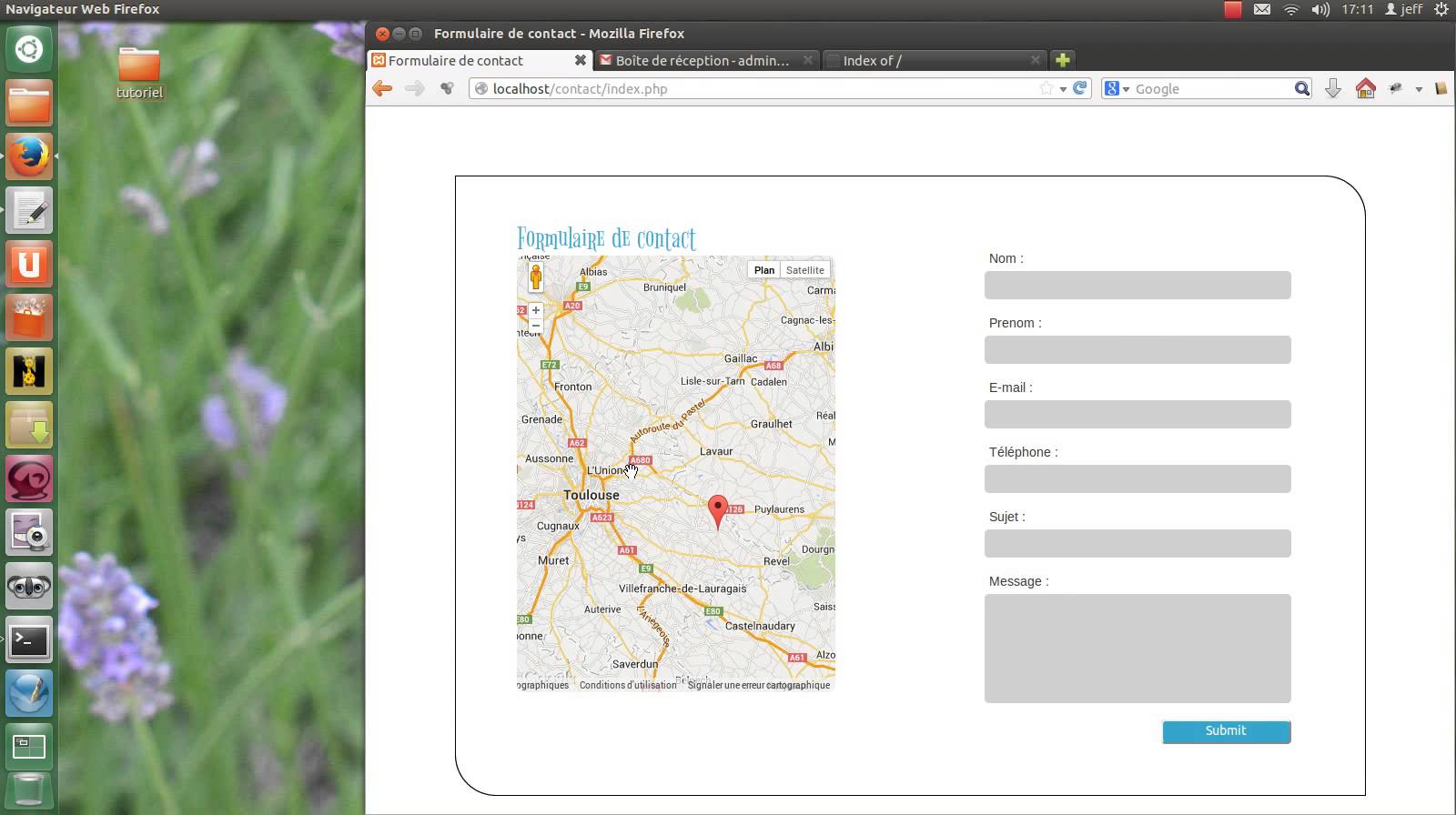
 J’ai élaboré une formation complète sur la création d’un formulaire de contact.
J’ai élaboré une formation complète sur la création d’un formulaire de contact.
Cette formation compte 5 étapes distinctes :
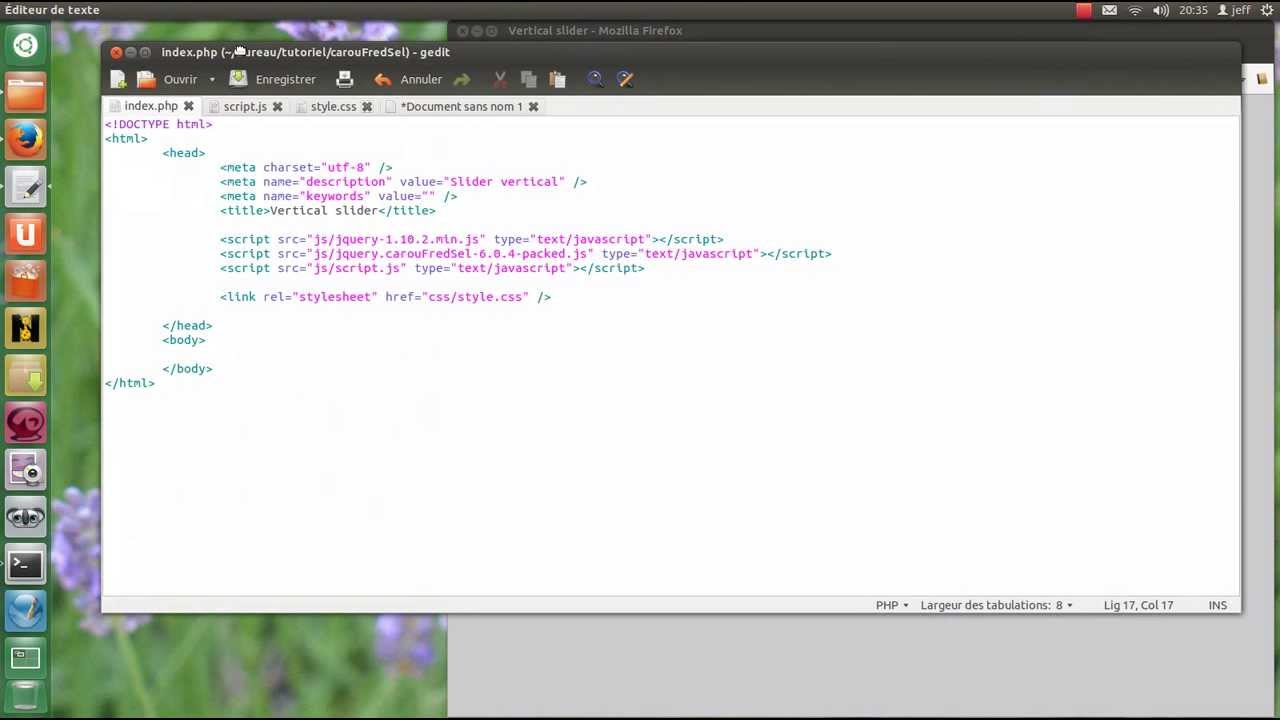
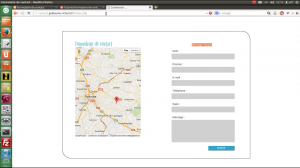
la partie HTML
la partie CSS
la validation des données en Javascript
une Google Maps
la partie PHP (validation des données et envoie d’email).
Voici cette formation en vidéo :
Vous pouvez aussi retrouver cette formation dans la partie formation