Présentation
En HTML5 et Javascript, il est possible d’utiliser votre webcam et votre microphone.
Pour cela, il faut utiliser la fonction getUserMedia().
Sa syntaxe est très simple, et c’est la suivante :
navigator.getUserMedia(constraints, successCallback, errorCallback);
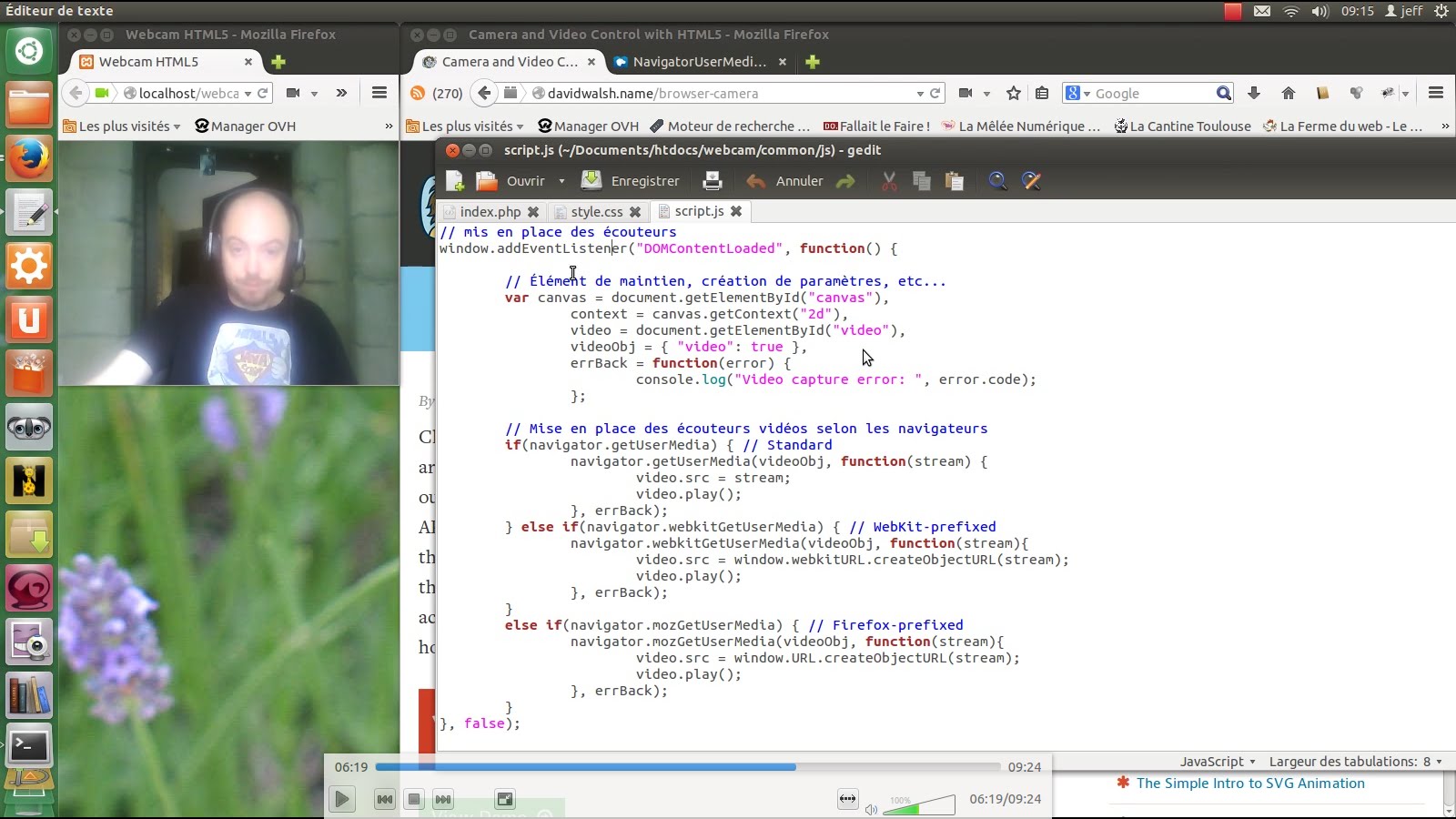
Vidéo
Script et liens
Site MDN : NavigatorUserMedia.getUserMedia()
Site de David Walsh : Camera and Video Control with HTML5

Laisser un commentaire