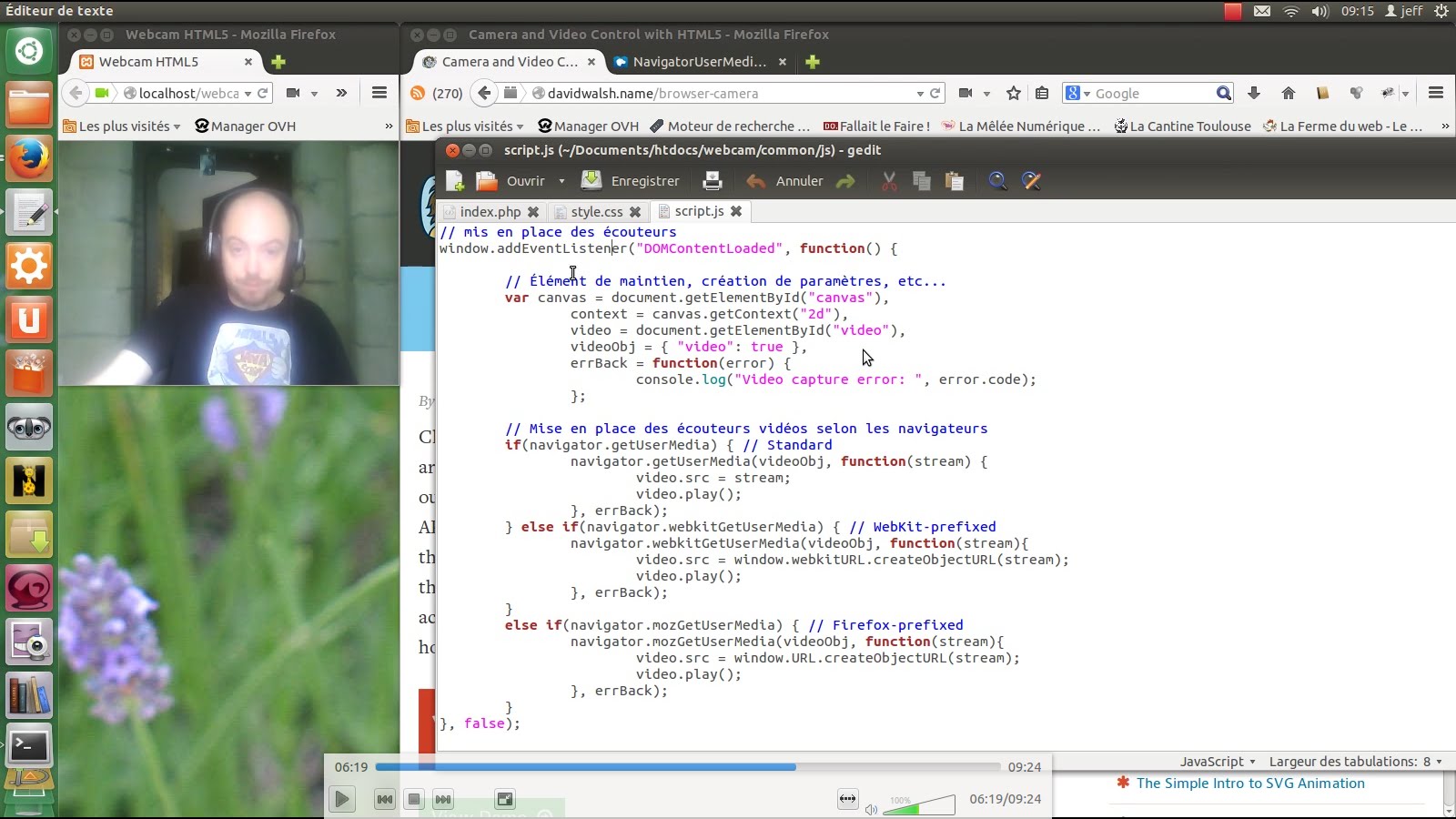
Présentation En HTML5 et Javascript, il est possible d’utiliser votre webcam et votre microphone. Pour cela, il faut utiliser la fonction getUserMedia(). Sa syntaxe est très simple, et c’est la suivante : navigator.getUserMedia(constraints, successCallback, errorCallback); Vidéo Script et liens Site MDN : NavigatorUserMedia.getUserMedia() Site de David Walsh : Camera and Video Control with HTML5
Présentation de la librairie HighCharts
Si vous êtes dans le développement web, et que vous souhaitez créer des diagrammes interactif et évolutif, vous pouvez utiliser la librairie « HighCharts ». HighCharts est, pour moi, la librairie JS la plus avancé pour créer des diagrammes à partir de vos données. Voici une petite vidéo pour vous présenter HighCharts : Vous pourrez retrouver cette
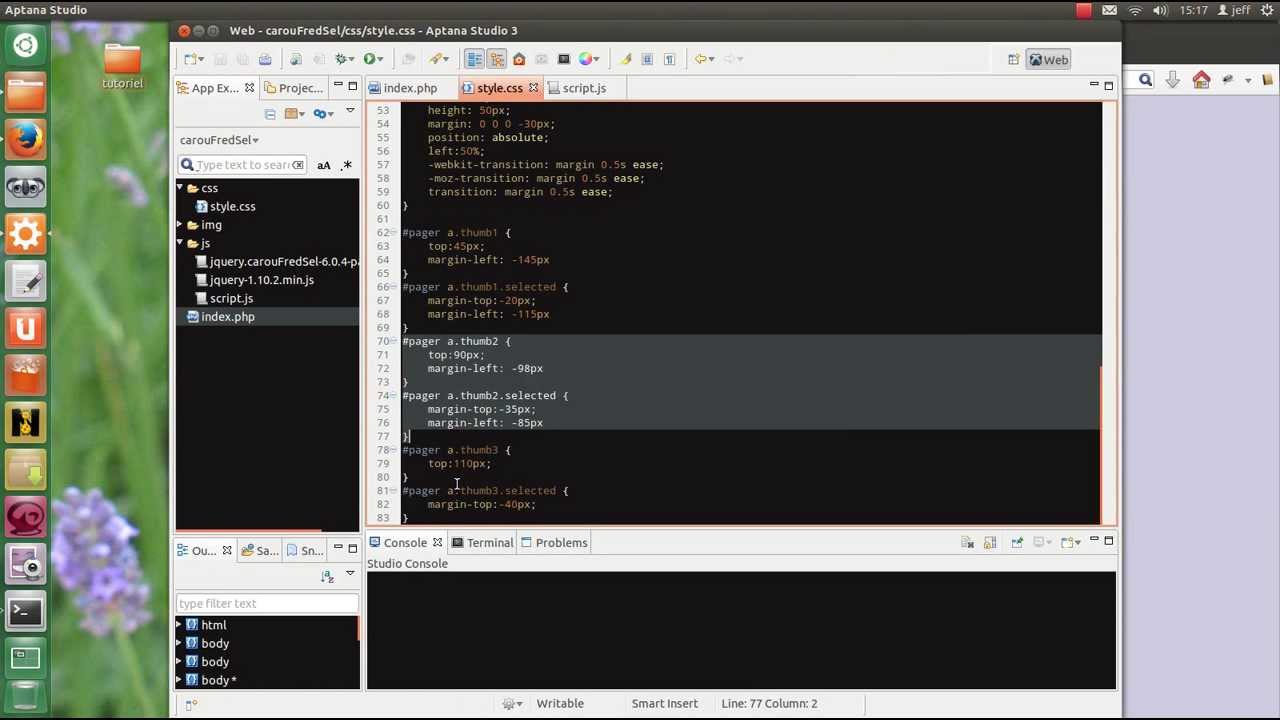
carouFredSel – carrousel à forme arrondi
En ajoutant du CSS3 à carouFredSel, il est possible de faire des miracles de design. Dans ces miracles, il y a la créations de carrousels en forme de cercle. Je vous donne donc un exemple de carrousel arrondi avec des miniatures qui se cache ou s’affiche selon l’image courante. Voici le tutoriel vidéo : Le
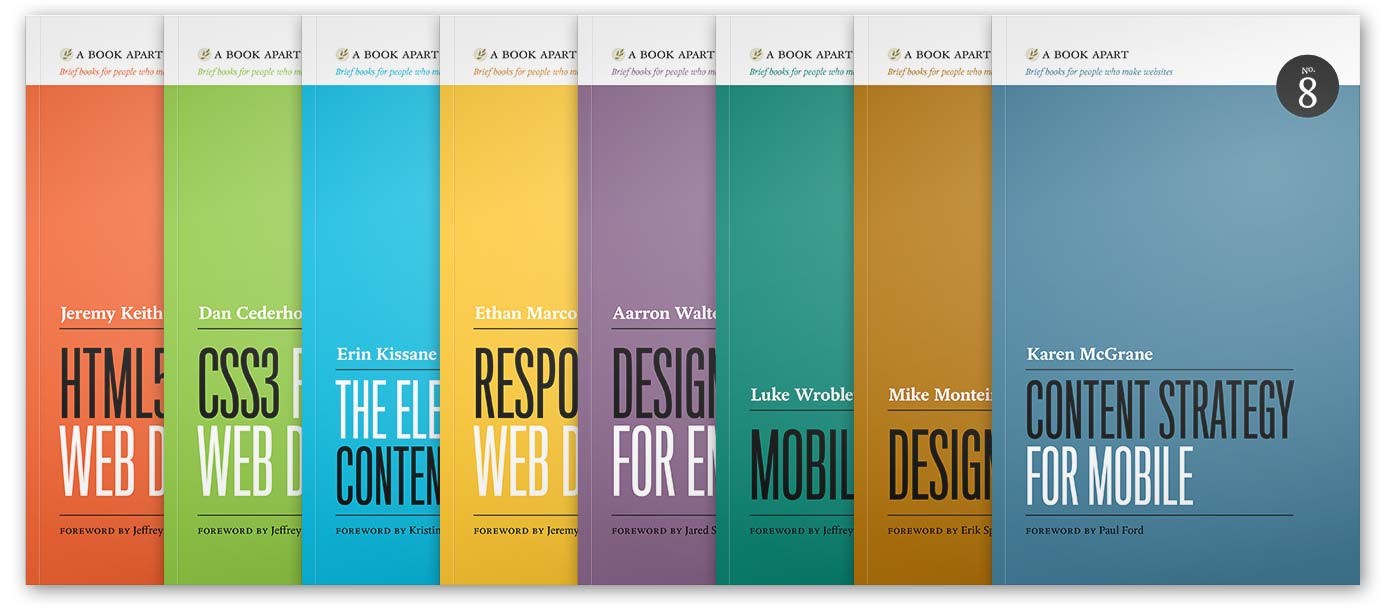
Collection A Book Apart : pour ceux qui aime le web
Cette collection de livre, commencé en 2011, comprend 8 livres en France (et bientôt 10 aux états-unis). Le premier livre de la collection est paru quand le HTML5 a commencé à apparaître. Il traite de sujet divers et varié sur les nouveautés et les tendances qui ont suivi le HTML5 comme la stratégie de
test de jeu web : html5 black-jack
Aujourd’hui, j’ai effectué un test d’un jeu codé en langage Web : html5 black-jack Voici le lien vers le jeu de Blackjack : http://www.jeux-en-html5.fr/jeu/html5-blackjack