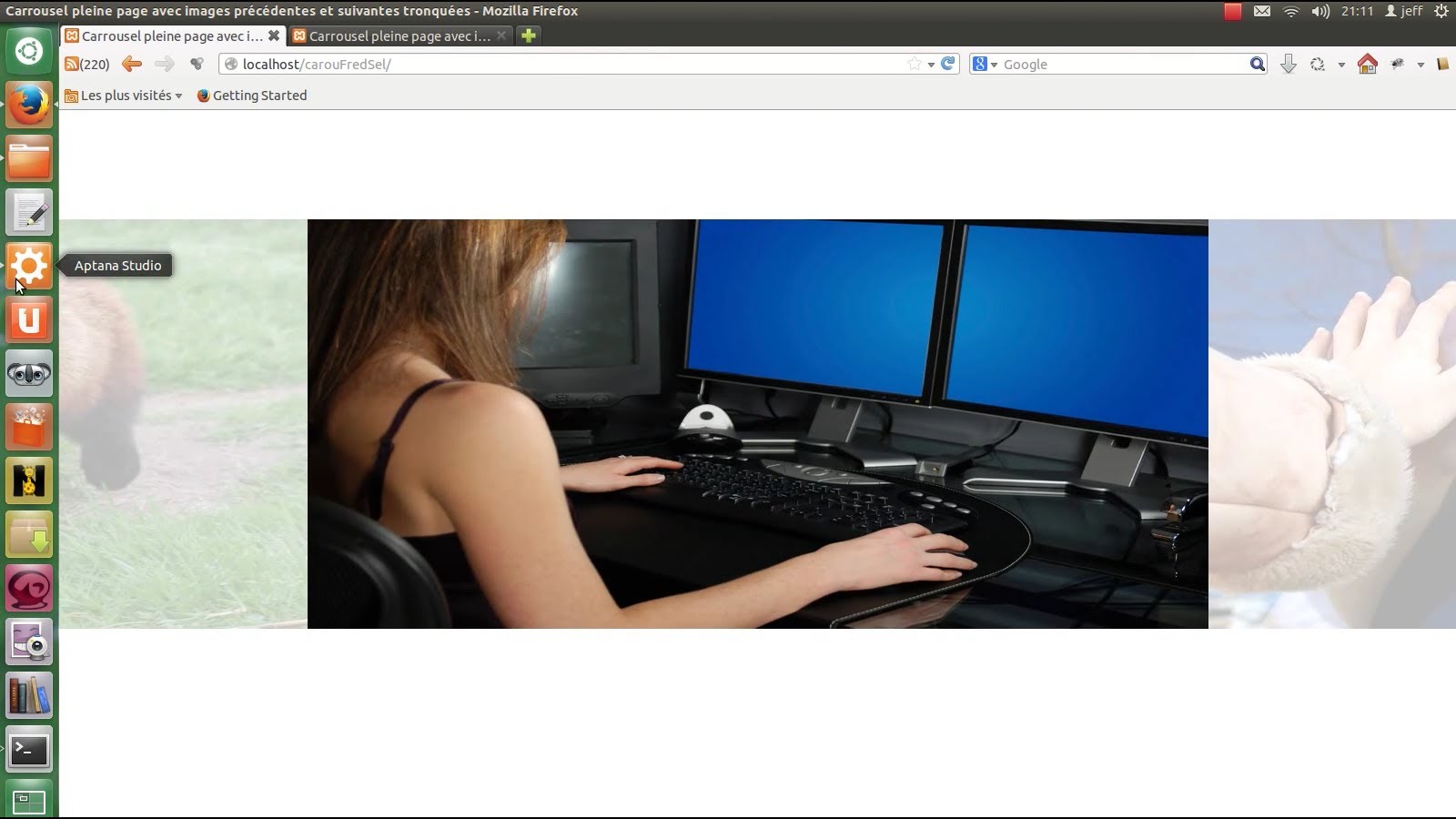
Grâce à ce tutoriel et le plugin JQuery CarouFredSel, vous pourrez faire un carrousel pleine page avec les images précédente et suivante tronquées. Comme tous les autres tutoriel de la formation CarouFredSel, il est facile de créer des carrousels d’images en quelques minutes. Le script est téléchargeable sur la page de téléchargement.
CarouFredSel – Accordéon vertical
Dans cette 8ème vidéo dédié à la formation « CarouFredSel », je vous montre comment faire un accordéon vertical. Pour cette exemple, l’accordéon affiche 5 images avec les titres correspondant. J’ai ajouté un effet de clic au niveau des titres pour afficher les images directement. Le script lié à cette vidéo est sur la page de téléchargement
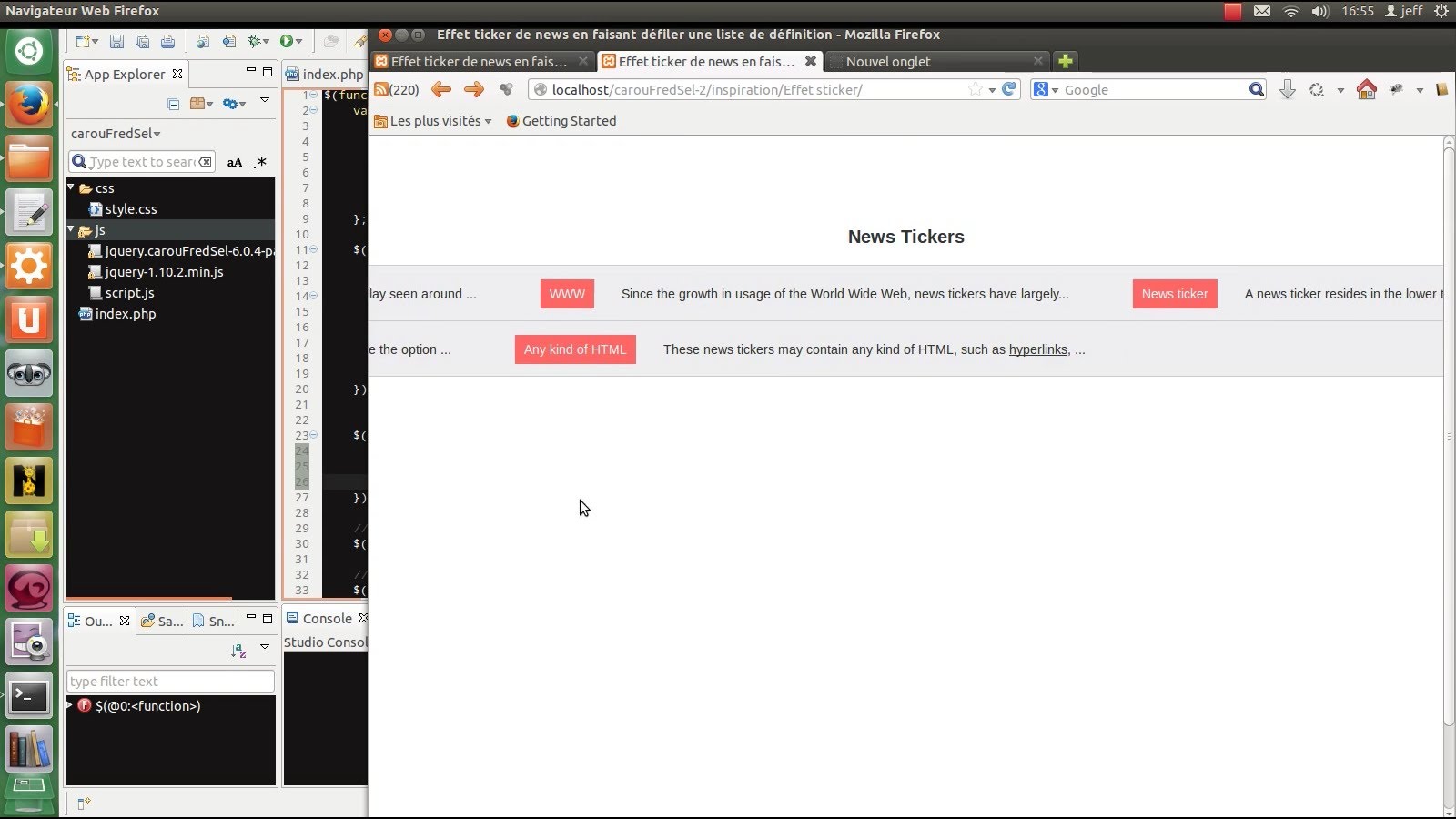
CarouFredSel – faire un texte défilant
Comme je vous l’ai déjà montré avec CarouFredSel, il est possible d’intégrer de l’HTML et du texte dans les carrousels. Dans cette exemple, il n’y a aucunes images. C’est juste un texte défilant comme on peut le voir dans les journaux télévisé. Le script correspondant à ce tutoriel est visible sur la page de téléchargement
CarouFredSel – carrousel à onglets non-circulaire
CarouFredSel est un plugin assez souple en ce qui concerne la création de carrousel. Avec du CSS et quelques lignes de Javascript, on peut dévier de sa fonction première et créer des carrousel à onglets non-circulaire. Si vous voulez faire des expériences avec le script, récupérez-le sur la page de téléchargement.
CarouFredSel – item individuel
Avec carouFredSel, nous pouvons créer des carrousels faisant défiler plusieurs images individuellement de haut en bas, et de manière asynchrone. Dans mon exemple, je fais défiler 3 images à la fois, et on les voit défiler individuellement. Voici la vidéo de mon exemple : Vous pouvez récupérer le script sur la page de téléchargement.