Si vous êtes dans le développement web, et que vous souhaitez créer des diagrammes interactif et évolutif, vous pouvez utiliser la librairie « HighCharts ». HighCharts est, pour moi, la librairie JS la plus avancé pour créer des diagrammes à partir de vos données. Voici une petite vidéo pour vous présenter HighCharts : Vous pourrez retrouver cette
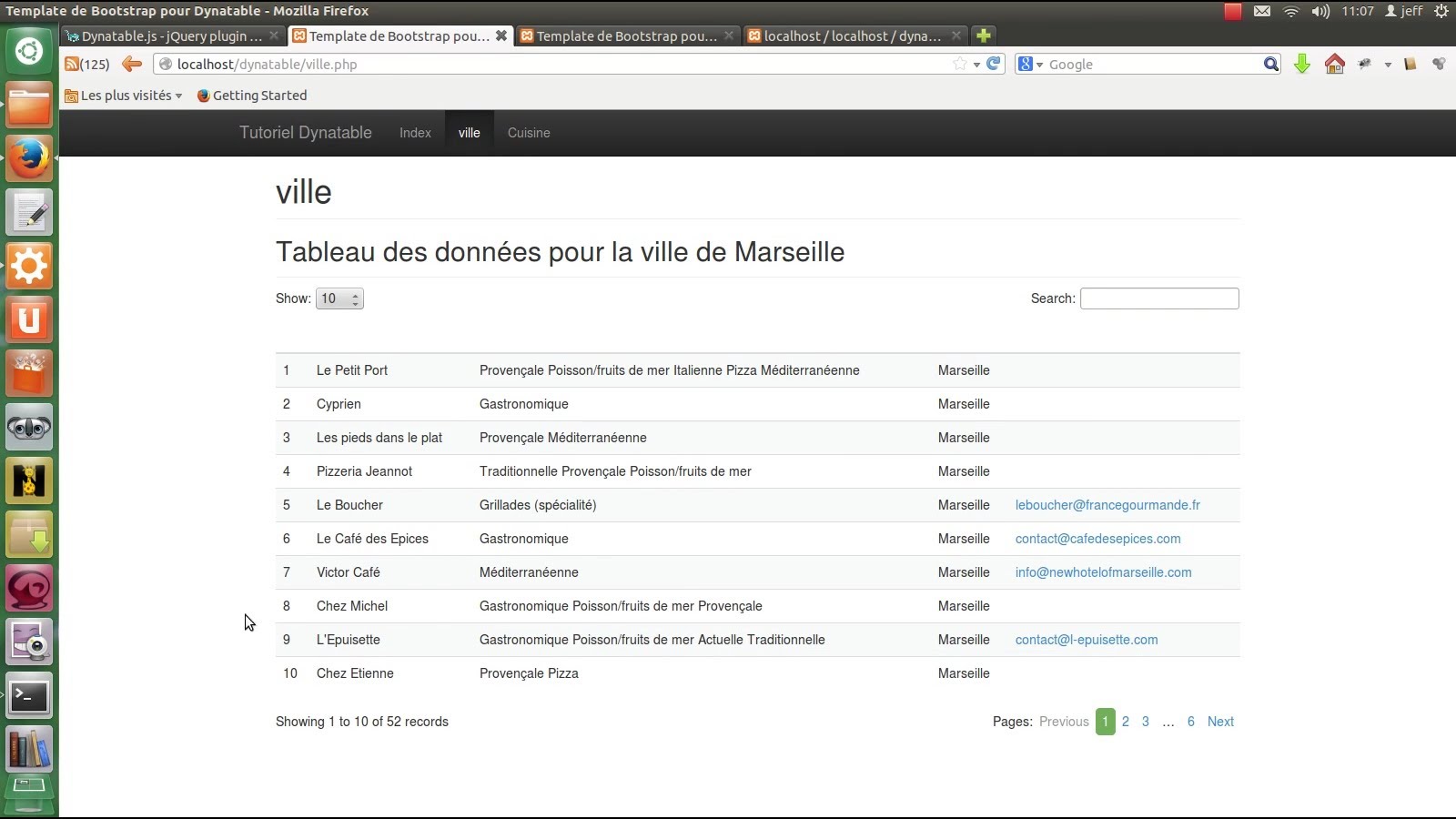
Manipuler des tableaux avancés avec Dynatable
Dynatable est un plugin Jquery qui permet de manipuler des tableaux HTML avancés assez rapidement. Le plugin propose des fonctionnalités qui permettent de gérer les données. Ces fonctionnalités peuvent être une pagination, un champ recherche, nombre de lignes par page, etc… En 15 minutes, je vous montre comment utiliser Dynatable de manière avancé. Voici la
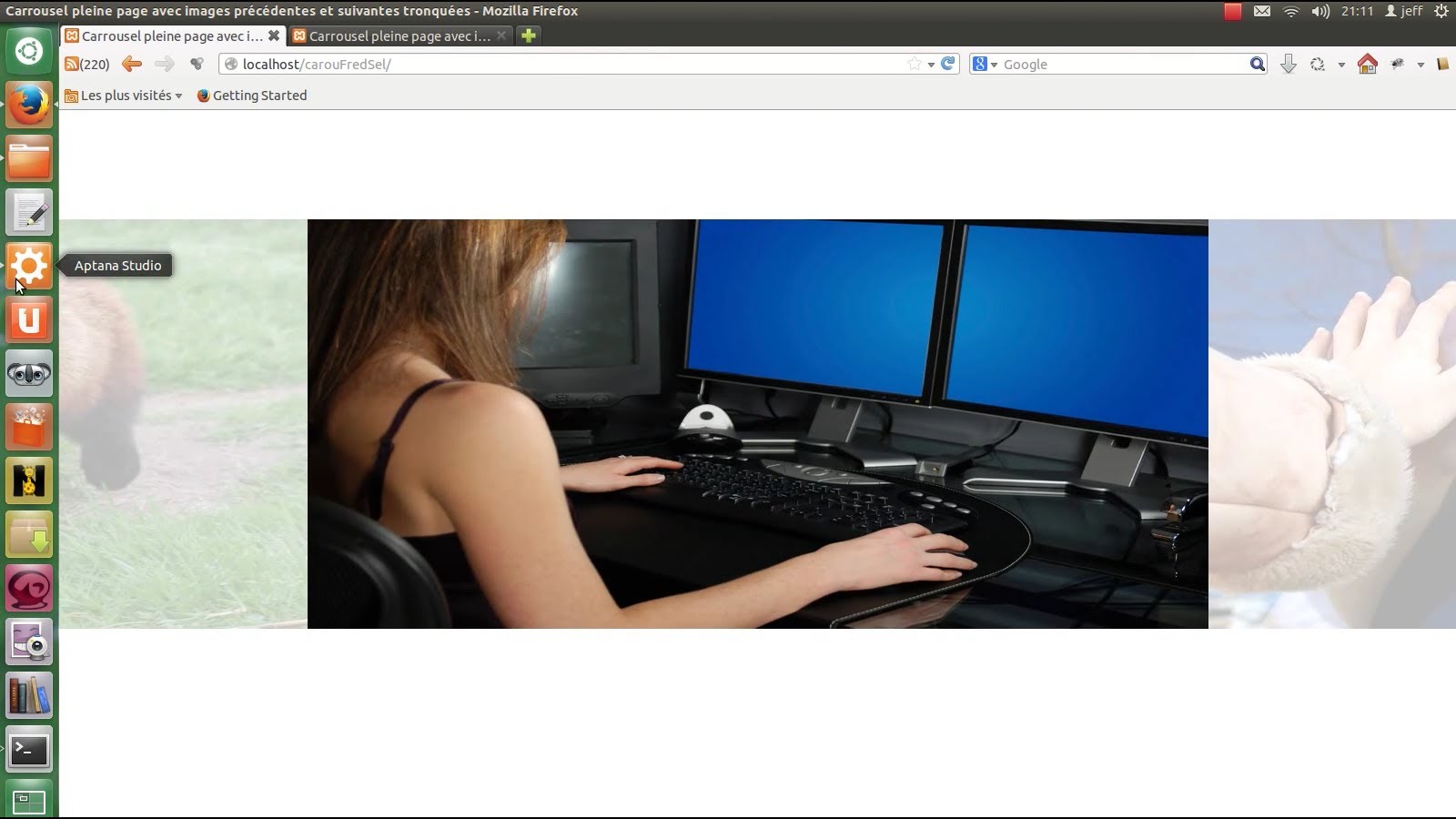
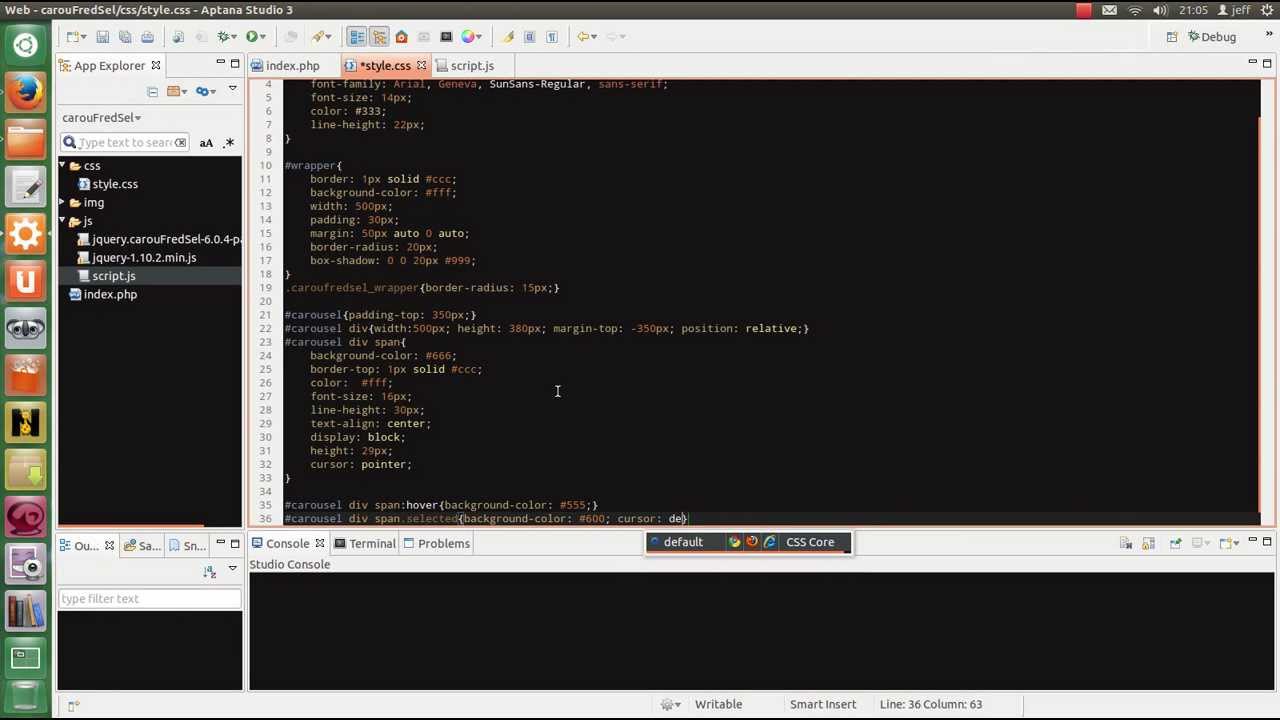
CarouFredSel – carousel pleine page avec images tronquées
Grâce à ce tutoriel et le plugin JQuery CarouFredSel, vous pourrez faire un carrousel pleine page avec les images précédente et suivante tronquées. Comme tous les autres tutoriel de la formation CarouFredSel, il est facile de créer des carrousels d’images en quelques minutes. Le script est téléchargeable sur la page de téléchargement.
CarouFredSel – Accordéon vertical
Dans cette 8ème vidéo dédié à la formation « CarouFredSel », je vous montre comment faire un accordéon vertical. Pour cette exemple, l’accordéon affiche 5 images avec les titres correspondant. J’ai ajouté un effet de clic au niveau des titres pour afficher les images directement. Le script lié à cette vidéo est sur la page de téléchargement
CarouFredSel – faire un texte défilant
Comme je vous l’ai déjà montré avec CarouFredSel, il est possible d’intégrer de l’HTML et du texte dans les carrousels. Dans cette exemple, il n’y a aucunes images. C’est juste un texte défilant comme on peut le voir dans les journaux télévisé. Le script correspondant à ce tutoriel est visible sur la page de téléchargement