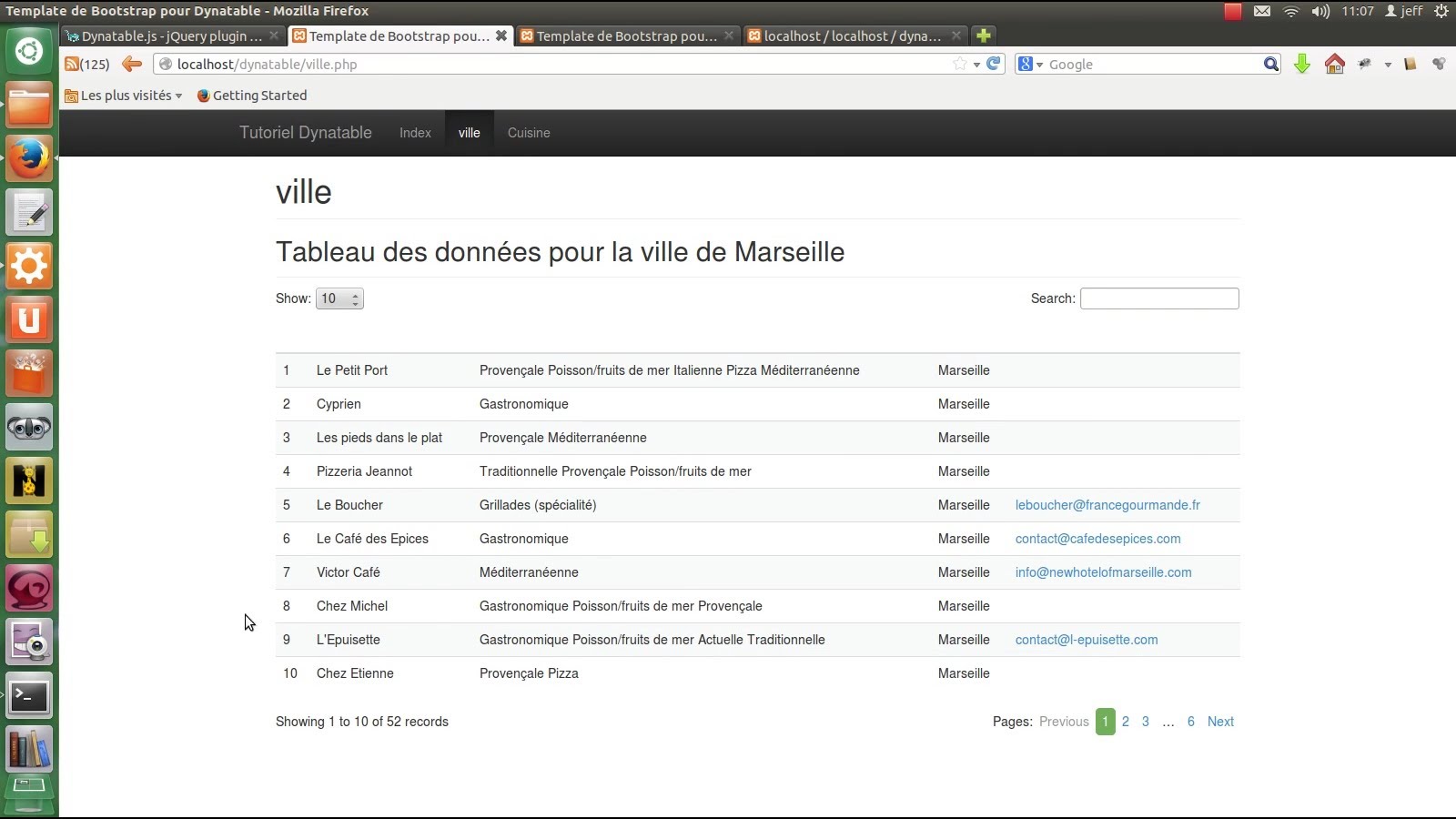
Dynatable est un plugin Jquery qui permet de manipuler des tableaux HTML avancés assez rapidement.
Le plugin propose des fonctionnalités qui permettent de gérer les données. Ces fonctionnalités peuvent être une pagination, un champ recherche, nombre de lignes par page, etc…
En 15 minutes, je vous montre comment utiliser Dynatable de manière avancé.
Voici la vidéo :
Dynatable est téléchargeable sur le site dynatable.com.
Vous pourrez récupérer le script du tutoriel sur la page de téléchargement.