
Aujourd’hui, je continue ma lancée dans le partage de code, mais avec une petite différence. Le code d’aujourd’hui ne contiendra pas de PHP, mais du JavaScript.
Vous pouvez retrouver ce code sur codepen, sous le titre Dynamical circle in leaflet.
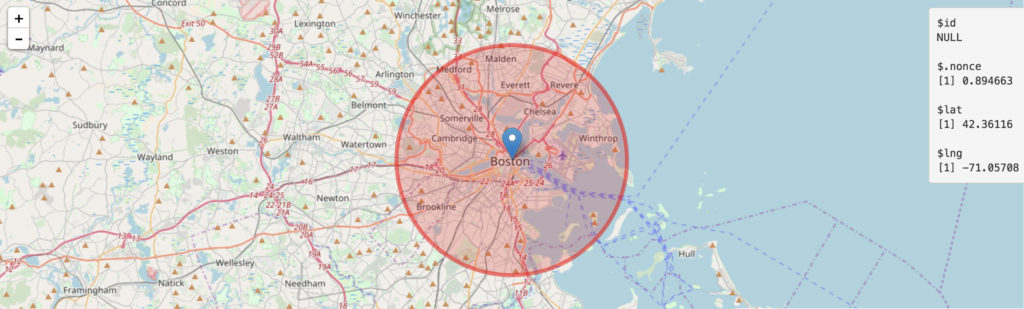
Comme vous pouvez le voir dans cette exemple codepen, j’ai fait en sorte de relier deux champs d’un formulaire avec une forme géométrique d’une carte Leaflet (un cercle, dans mon exemple).
Il faut prendre en compte que ces 2 mêmes champs sont aussi relié entre eux. Si l’un des deux change, le deuxième change à la volée. Ils sont limité tous les 2 entre les valeurs 0 et 100.
Le cercle se modifiant en direct, dès que la valeur des champs input change.
J’ai fait en sorte que le code soit le plus simple possible. On peu le faire évoluer rapidement et facilement.
Les dépendances CSS/JS de ce code sont : Bootstrap (3 ou 4), Jquery 3.5, et Leaflet 1.7.1
Il est possible de s’abstraire de Bootstrap et Jquery, en faisant quelques modifications dans le HTML et le Javascript.
Par contre, il est obligatoire d’utiliser les dépendances CSS et JS de Leaflet, pour la carte.
Qu’en pensez-vous ?

Serge Callait
27 décembre 2023 à 14 h 26 min
Bonjour,
CERCLE DYNAMIQUE DANS LEAFLET. Parfait.
Mais est-ce que vous n’avez jamais penser à travailler dans Umap où il est impossible de tracer un cercle – et pourtant il y a beaucoup de demandes. En plus, pour une solution exhaustive sur ce sujet, pouvoir « transformer » un cercle en ellipse !
Bonne journée.
S. Callait
guillaume
7 janvier 2024 à 14 h 55 min
Je ne connaissais pas, mais je vais regarder ça.
Merci du conseil.