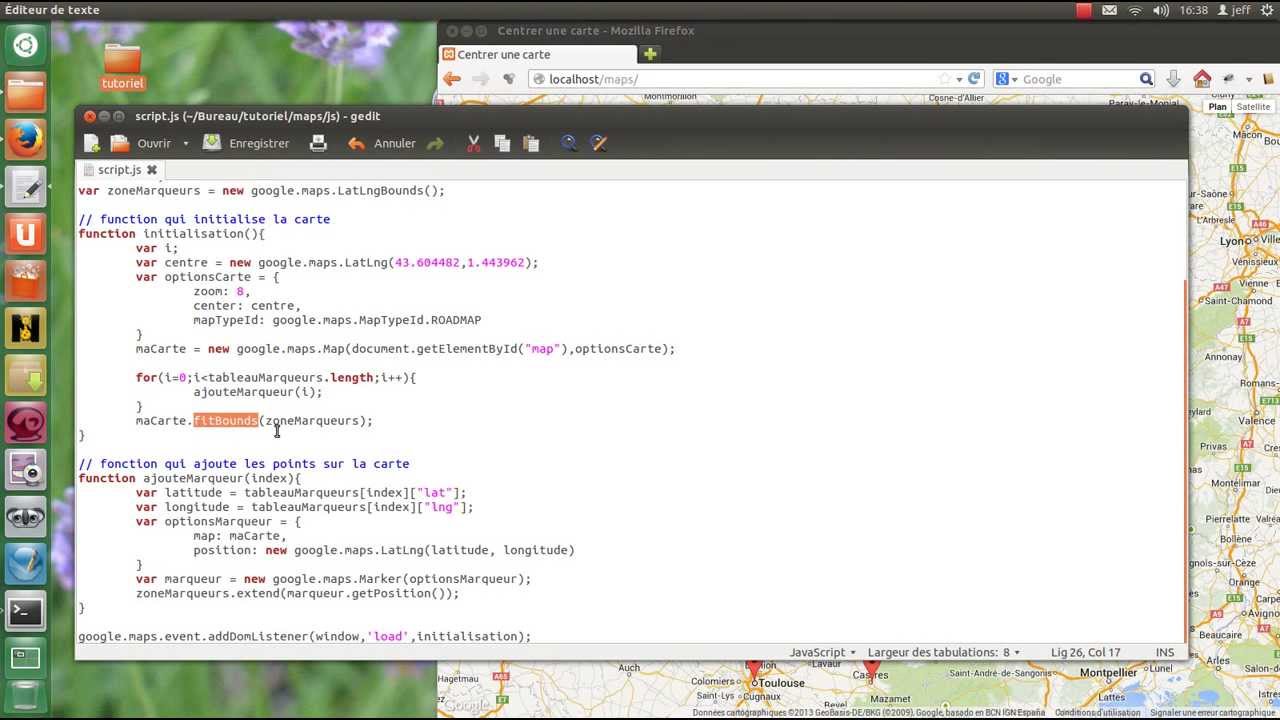
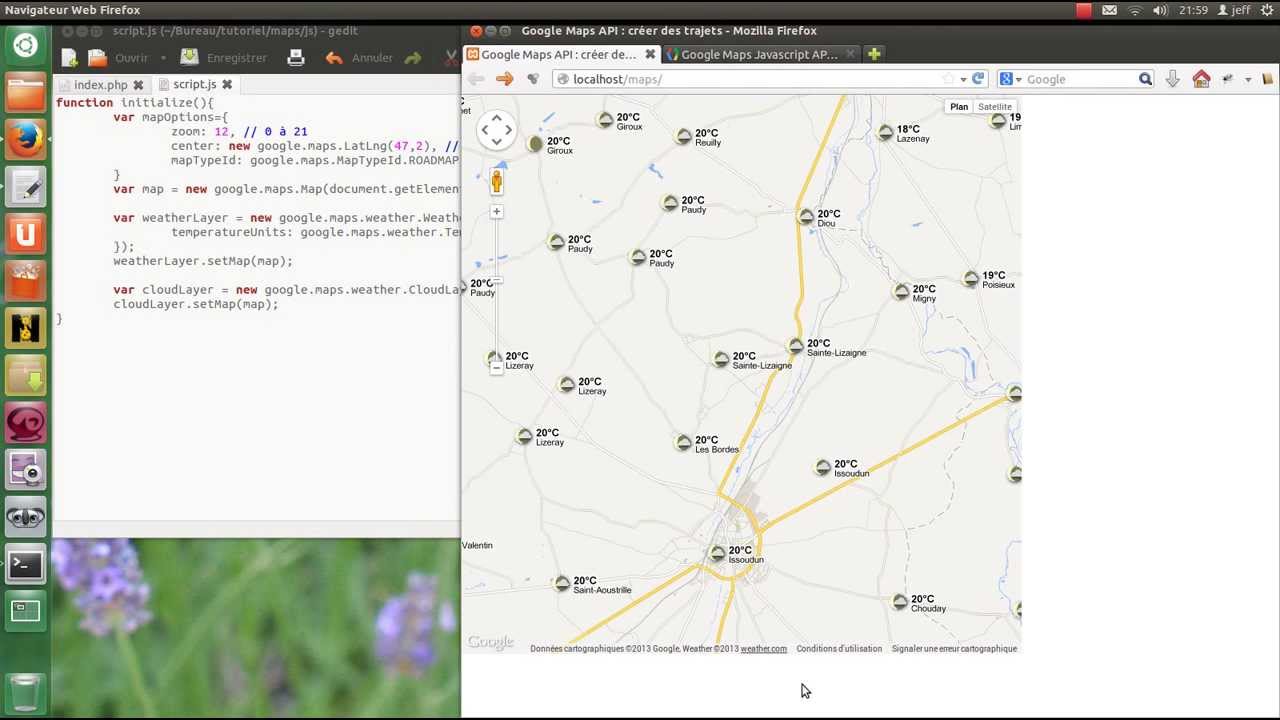
Dans un article précédent, j’avais fait un tutoriel vidéo expliquant comment créer une carte Google Maps personnalisée.
Dans un article précédent, j’avais fait un tutoriel vidéo expliquant comment créer une carte Google Maps personnalisée.
Hier, en faisant ma veille, j’ai trouvé un site internet qui propose une collection de thème pour Google Maps. Ce site s’appelle Snazzy Maps.
Ce site est assez récent car les styles les plus anciens date du 24 octobre 2013.
Pour chaque thème, vous avez la possibilité de récupérer son style (à travers un code au format JSON).
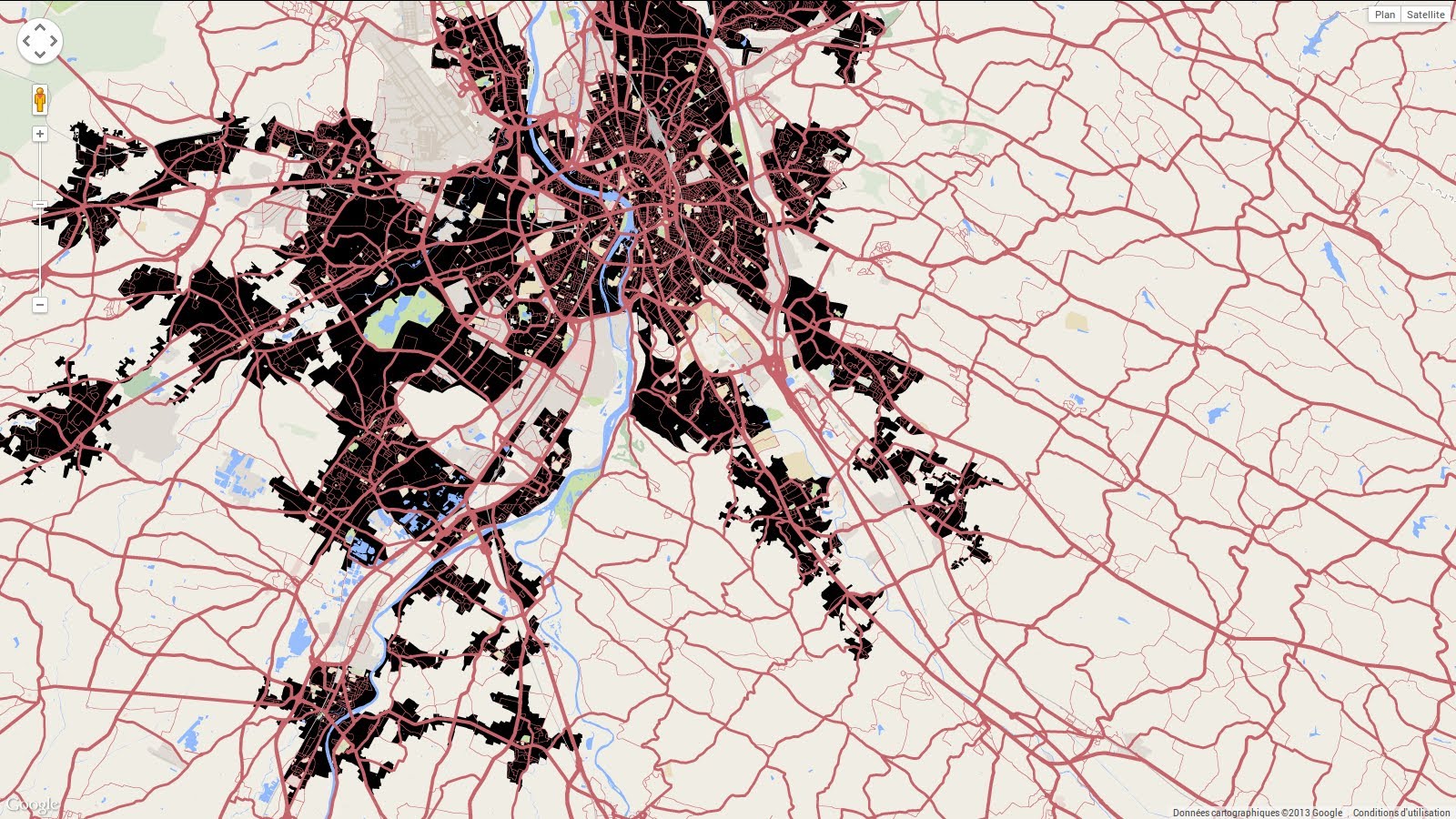
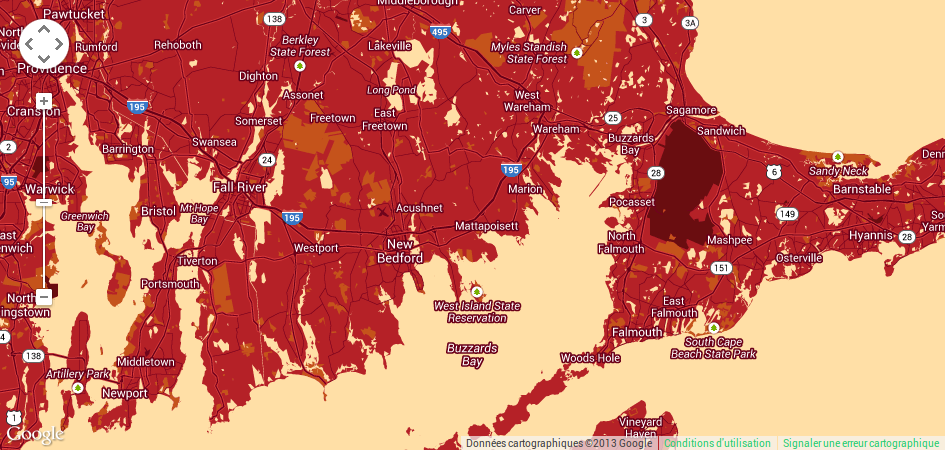
Je vous montre ci-dessous l’exemple de code de la carte intitulé « Red Alert »
[{"featureType":"water","elementType":"geometry","stylers":[{"color":"#ffdfa6"}]},{"featureType":"landscape","elementType":"geometry","stylers":[{"color":"#b52127"}]},{"featureType":"poi","elementType":"geometry","stylers":[{"color":"#c5531b"}]},{"featureType":"road.highway","elementType":"geometry.fill","stylers":[{"color":"#74001b"},{"lightness":-10}]},{"featureType":"road.highway","elementType":"geometry.stroke","stylers":[{"color":"#da3c3c"}]},{"featureType":"road.arterial","elementType":"geometry.fill","stylers":[{"color":"#74001b"}]},{"featureType":"road.arterial","elementType":"geometry.stroke","stylers":[{"color":"#da3c3c"}]},{"featureType":"road.local","elementType":"geometry.fill","stylers":[{"color":"#990c19"}]},{"elementType":"labels.text.fill","stylers":[{"color":"#ffffff"}]},{"elementType":"labels.text.stroke","stylers":[{"color":"#74001b"},{"lightness":-8}]},{"featureType":"transit","elementType":"geometry","stylers":[{"color":"#6a0d10"},{"visibility":"on"}]},{"featureType":"administrative","elementType":"geometry","stylers":[{"color":"#ffdfa6"},{"weight":0.4}]},{"featureType":"road.local","elementType":"geometry.stroke","stylers":[{"visibility":"off"}]}]
Et voici ce que cela donne avec Google Maps sur la région de New York City :
 Snazzy Maps est un site prometteur qui peut vous faire gagner du temps quand vous devez changer le style d’une carte. Il vous aidera à un moment ou à un autre.
Snazzy Maps est un site prometteur qui peut vous faire gagner du temps quand vous devez changer le style d’une carte. Il vous aidera à un moment ou à un autre.